티스토리 뷰
Dark-mode
Question 토글 버튼을 클릭하면 테마(다크 모드/라이트 모드)를 설정하면 테마가 뷰에 반영되도록 구현하고자 한다.테마는 로컬스토리지에 저장하여 웹페이지를 리로드하거나 다시 접근했을 때
choi95.tistory.com
이전 포스팅에서 로컬 스토리지에 적재되어 있는 value 값에 따라 배경 테마 색상을 동적으로 변경해 주었다.
로컬 스토리지가 아닌 현재 운영 체제 레벨에서 설정 된 사용자 테마(다크 모드/라이트 모드)를 토대로 배경 색상을 바꿀 수 있다.
window.matchMedia

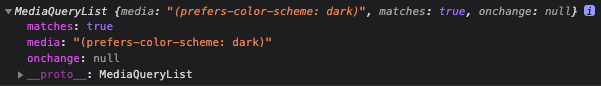
다음과 같이 window.matchMedia 메서드를 콘솔 창에 출력해 보면 MediaQueryList 라는 객체를 반환함을 확인할 수 있고
프로퍼티 중 matches의 값이 true로 나와있음을 확인할 수 있다.
이는 현재 사용자 테마는 다크 모드로 되어 있고 matchMedia 메서드 인자로 넣은 css 미디어 특성인 prefers-color-scheme을 통해
사용자의 시스템이 라이트 테마나 다크 테마를 사용하는지 탐지하여 비교 된 boolean 결과값이다.
이러한 matches 속성을 이용하여 다음과 같이 사용자 시스템과 상응하는 배경 색상 테마를 적용시킬 수 있다.
document.addEventListener('DOMContentLoaded', () => {
let theme = localStorage.getItem('theme');
if (!theme) {
const {matches} = window.matchMedia('(prefers-color-scheme: dark)');
theme = matches ? 'dark' : 'light';
localStorage.setItem('theme', theme);
};
document.body.classList.toggle('dark', theme === 'dark');
setTimeout(() => {
document.body.style.visibility = 'visible';
}, 300);
});
document.querySelector('.toggle-button').onclick = e => {
const theme = localStorage.getItem('theme');
localStorage.setItem('theme', `${theme === 'dark' ? 'light' : 'dark'}`);
document.body.classList.toggle('dark');
};
'JS' 카테고리의 다른 글
| createDocumentFragment()를 통한 요소 생성 (0) | 2021.07.05 |
|---|---|
| stopwatch (0) | 2021.07.05 |
| Dark-mode (0) | 2021.07.02 |
| Intersection Observer API를 통한 이벤트 최적화 (0) | 2021.07.01 |
| Debounce 함수로 이벤트 처리 최적화 (0) | 2021.07.01 |
댓글
