티스토리 뷰

Question
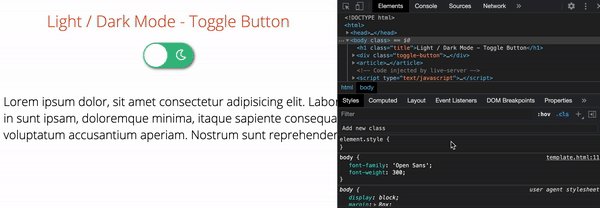
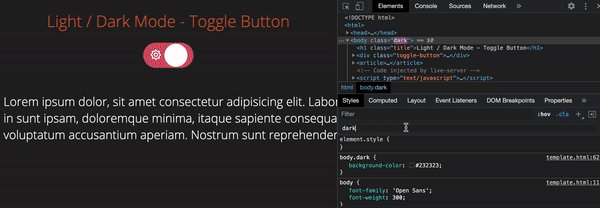
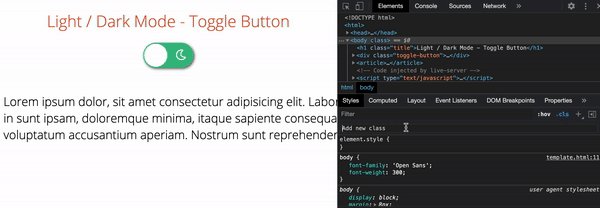
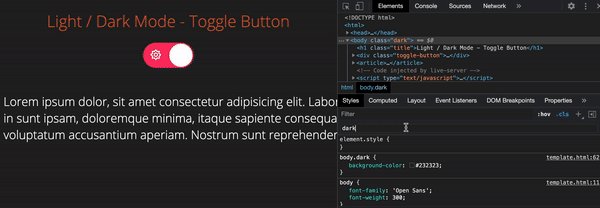
토글 버튼을 클릭하면 테마(다크 모드/라이트 모드)를 설정하면 테마가 뷰에 반영되도록 구현하고자 한다.테마는 로컬스토리지에 저장하여 웹페이지를 리로드하거나 다시 접근했을 때 저장된 테마를 적용하도록 한다.
Solution
document.addEventListener('DOMContentLoaded', () => {
const theme = localStorage.getItem('theme');
if(!theme) localStorage.setItem('theme', 'white');
if(theme === 'dark') document.body.classList.add('dark');
else document.body.classList.remove('white');
document.body.style.visibility = 'visible';
})
document.querySelector('.toggle-button').onClick = e => {
const theme = localStorage.getItem('theme');
if(theme === 'dark') localStorage.setItem('theme', 'light');
else localStorage.setItem('theme', 'dark');
document.body.classList.toggle('dark');
}
Issue
1. 로컬스토리지에 저장되어 있는 테마(key값)의 value를 참조하기 위해서 setItem()과 getItem() 메서드를 사용하였다.
2. 테마의 value(dark/white)값에 따라 body 태그에 dark 클래스를 동적으로 추가 및 제거하여 배경 테마 색상을 바꾸었다.
3. add()나 remove()가 아닌 toggle() 메서드를 사용하여 주어진 클래스를 제거하거나 반환하도록 하였다.
4. 리랜더링 시 깜빡임 현상(flash of incorrect theme, FOIT)을 막기 위해 스타일 적용 이전까지 body 태그의 css 속성 중
visibility의 'hidden'으로 설정두었던 것을 동적으로 'visible' 속성으로 바꾸어 주었다.
Refactoring
document.addEventListener('DOMContentLoaded', () => {
const theme = localStorage.getItem('theme');
if(!theme) localStorage.setItem('theme', 'white');
document.body.classList.toggle('dark', theme === 'dark');
setTimeout(() => {
document.body.style.visibility = 'visible';
}, 300);
})
document.querySelector('.toggle-button').onClick = e => {
const theme = localStorage.getItem('theme');
localStorage.setItem('theme', `${theme === 'dark' ? 'white' : 'dark'}`);
document.body.classList.toggle('dark');
}1. 조건문 대신에 toggle() 메서드 두 번째 인자로 조건문을 포함시켜 조건에 따른 단방향 전용 작업으로 전환케 하였다.
2. toggle-button css 속성 중 transition이 있고 duration이 .3s로 설정되어 있어 리랜더링 시 여전히 깜빡임 현상이 발생 하였다. 이를 방지하기 위해 setTimeout() 함수를 써서 .3s 이후에 모든 요소들이 보이도록 수정하였다.
3. if문의 종속성을 벗어나기 위해 seItem() 메서드 두 번째 인자에 삼항연산자를 통해 theme의 value 값을 식별하였다.
'JS' 카테고리의 다른 글
| stopwatch (0) | 2021.07.05 |
|---|---|
| window.matchMedia 메서드 (0) | 2021.07.02 |
| Intersection Observer API를 통한 이벤트 최적화 (0) | 2021.07.01 |
| Debounce 함수로 이벤트 처리 최적화 (0) | 2021.07.01 |
| Infinite Scroll (0) | 2021.07.01 |
