티스토리 뷰
문제
window.addEventListener('scroll', () => {
box.style.width = `${window.pageYOffset}px`;
});다음과 같이 스크롤된 Window.pageYoffset값 만큼 임의의 박스 요소의 가로 너비를 동적으로 늘어나게 코드를 작성하였다.

화면에 랜더링된 임의의 박스의 가로 너비가 늘어나는 애니메이션 효과는 언뜻 보면 자연스러운 것처럼 보이지만 스크롤을 방향키를 통해 내려본다면 다소 부자연스럽게 끊기는 거를 확인할 수 있다.
이러한 현상을 해결하기 위해서 requestAnimationFrame의 동작 원리를 살펴보고 구현해 보고자 한다.
requestAnimationFrame
https://developer.mozilla.org/ko/docs/Web/API/Window/requestAnimationFrame
window.requestAnimationFrame() - Web API | MDN
화면에 새로운 애니메이션을 업데이트할 준비가 될때마다 이 메소드를 호출하는것이 좋습니다. 이는 브라우저가 다음 리페인트를 수행하기전에 호출된 애니메이션 함수를 요청합니다. 콜백의
developer.mozilla.org
The window.requestAnimationFrame() method tells the browser that you wish to perform an animation and requests that the browser calls a specified function to update an animation before the next repaint. The method takes a callback as an argument to be invoked before the repaint.
MDN을 보면 requestAnimationFrame은 다음 리페인트 이전에 해당 애니메이션을 업데이트하는 함수를 호출한다는 것을 확인할 수 있다.
즉, 루프를 계속 돌면서 해당 애니메이션과 관련된 연산 과정의 함수를 일정 조건이 될 때까지 반복 호출한다는 것인데, 이러한 동작 방식을 위 예시를 통해 직접 구현해보고자 한다.
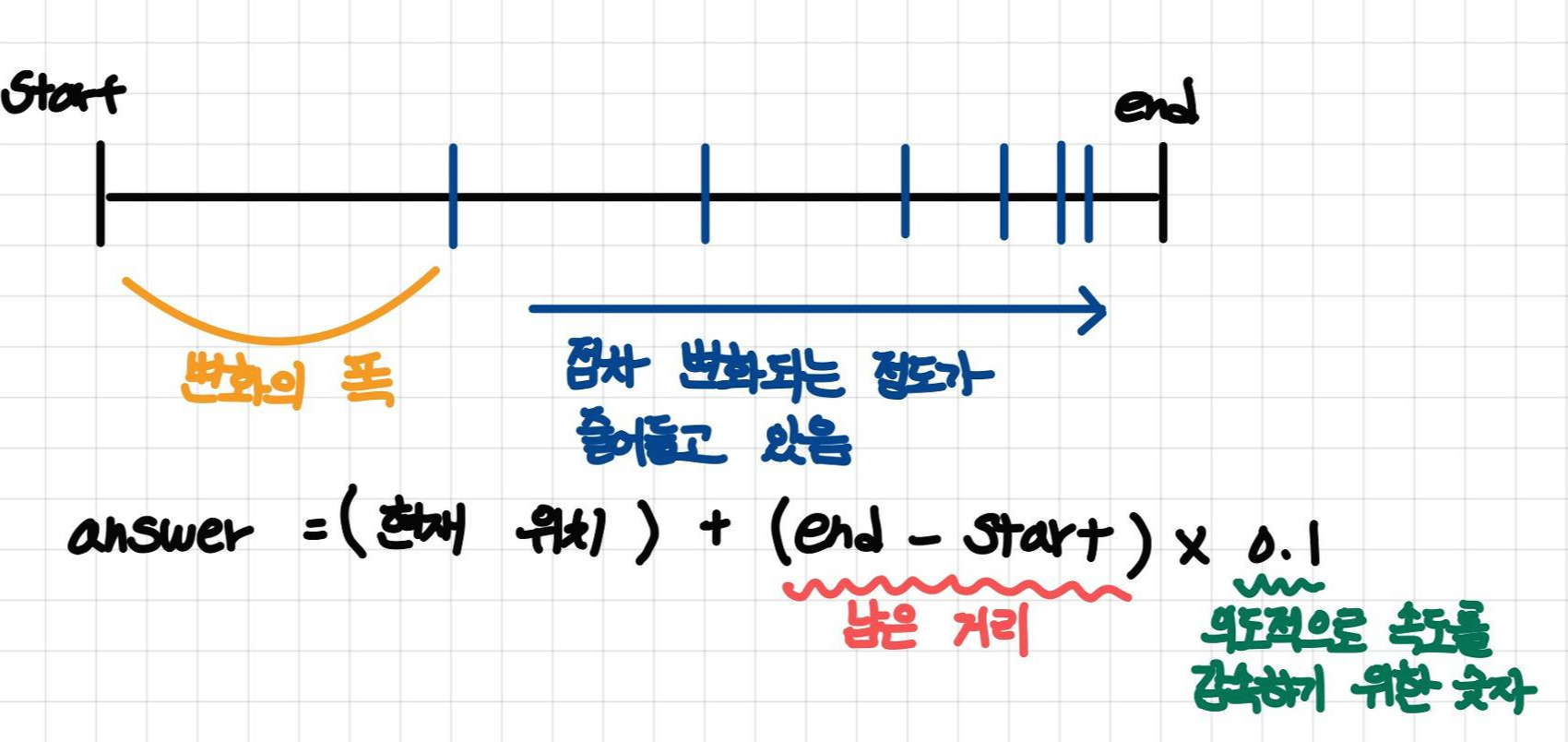
부드러운 애니메이션을 위해서는 출발 지점에서부터 도착 지점에서까지의 속도가 일정한 것보다는 점진적으로 감속되는 디졸브(desolve) 효과가 효과적이다.
다음 그림을 통해 이를 확인해 보자.

변화되는 거리값에 의도적으로 변화의 폭을 줄이기 위한 값을 연산함으로써 애니메이션에 딜레이를 걸어주었다.
해당 사항을 식으로 표현하면 다음과 같다.
let delayedYOffset = delayedYOffset + (pageYOffset - delayedYOffset) * acc;다음으론 조건을 만족하기 전에 무한 루프를 수행하는 재귀 함수 내에서 해당 식을 포함시켜 주면 반복이 한번씩 수행될 때마다 이동해야 될 전체 거리는 줄어들게 되고 이에 따라 유동적으로 가로 너비가 변화되는 애니메이션을 구현할 수 있다.

현재는 간단한 박스를 가지고 테스트해 본 것이기 때문에 육안 상으로 큰 차이는 없지만 연속적인 이미지의 나열을 이용하여 비디오 효과를 구현한다는 등과 같이 미디어를 자연스럽게 표현하고 싶을 때 사용하는 경우에 효과적이다.
전체 코드
const box = document.querySelector('.box');
let acc = 0.1; //delay를 위한 값
let delayedYOffset = 0;
let rafId; //requestFrameAnimation를 특정 조건이 되면 멈추기 위한 식별 변수_setTimeout과 비슷한 원리
let rafState;
window.addEventListener('scroll', () => {
if (!rafState) {
rafId = requestAnimationFrame(loop);
rafState = true;
}
});
function loop() {
delayedYOffset = delayedYOffset + (pageYOffset - delayedYOffset) * acc;
box.style.width = `${delayedYOffset}px`;
rafId = requestAnimationFrame(loop); //리페인트 되기 전에 계속 loop함수를 호출
if (Math.abs(pageYOffset - delayedYOffset) < 1) { //스크롤 비율에 따른 end값까지 도달했을 경우 종료
cancelAnimationFrame(rafId);
rafState = false;
}
};
loop();
관련 포스팅
Critical Rendering Path_성능 보장 렌더링
오브젝트를 마우스 커서에 따라 움직이는 스크립트를 다음과 같이 작성하였다. top과 left 속성이 아닌 translate 속성을 이용하여 이를 구현하였는데, 이는 랜더링 성능에서 차이가 있기 때문이
choi95.tistory.com
https://choi95.tistory.com/9?category=857834
자바스크립트 런타임 환경(setTimeout, Promise then, RequestAnimationFrame)
다음과 같이 같은 재귀 호출 기능을 수행하는 두 코드가 있다. 하지만 위 두 코드의 실행 결과는 다르다. setTimeout()으로 재귀 호출한 결과 css에 적용 한 button:hover의 색상값이 마우스 커서를 뗐
choi95.tistory.com
'JS' 카테고리의 다른 글
| [정렬]가장 큰 수_Array.prototype.sort()에 대한 고찰 (0) | 2021.10.10 |
|---|---|
| event target 포커싱하기 (0) | 2021.10.09 |
| 요소의 동적인 위치값에 따라 자동으로 스크롤이 안되는 문제_element.scrollintoView() (0) | 2021.09.07 |
| 비트 연산자를 이용하여 이진수 간편하게 구하기 (0) | 2021.09.04 |
| 별점 UI (0) | 2021.08.28 |
