티스토리 뷰

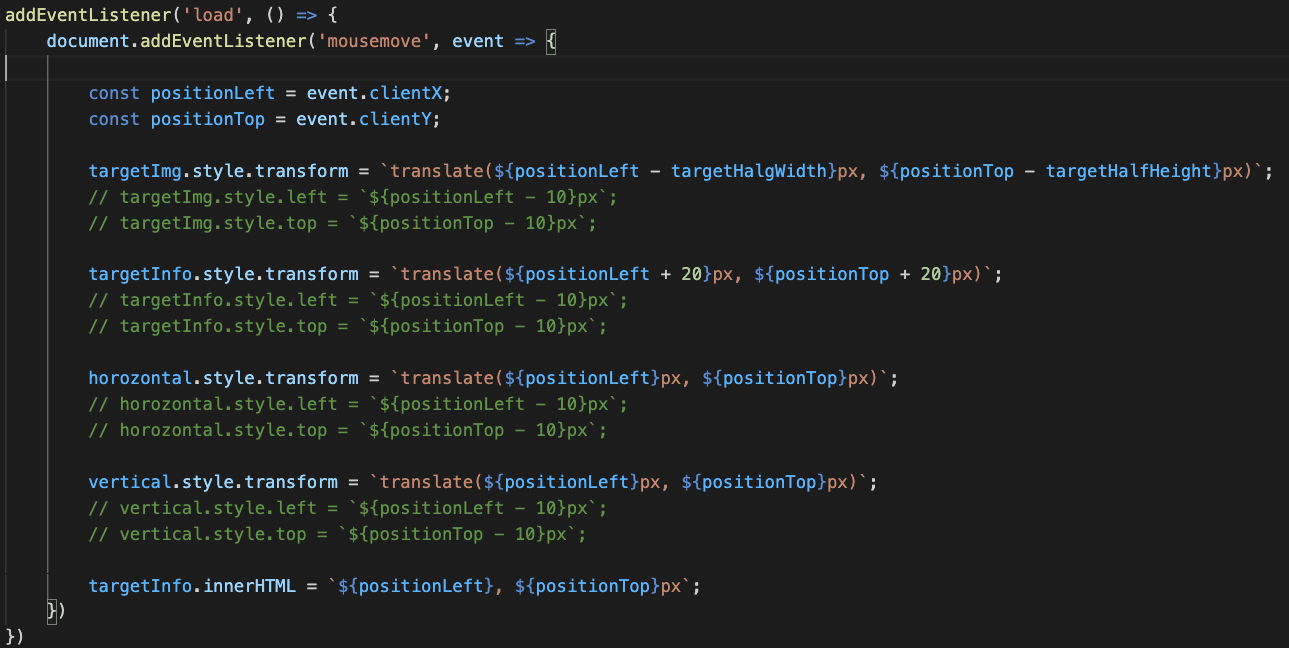
오브젝트를 마우스 커서에 따라 움직이는 스크립트를 다음과 같이 작성하였다.
top과 left 속성이 아닌 translate 속성을 이용하여 이를 구현하였는데, 이는 랜더링 성능에서 차이가 있기 때문이다.
랜더링이 진행되는 과정을 크게 분류하자면,
Construction( DOM CSSOM RenderTree )
Operation( layout paint composition)
으로 나눌 수 있다.
이때 실제 요소들을 화면에 보이게끔 하는 Operation 과정 중 paint에서는 DOM이나 CSSOM에서 구성 한 내용을 바로 출력하는 것이
아니라 각각의 요소들을 잘게 나눠서 이미지(비트맵 형식)를 layer별로 준비하는 과정을 거친다.
이는 후 수정을 진행할 경우 각 layer가 아닌 전체를 수정해야 하는 비효율성을 방지하기 위해서이다. 이때 css 속성 중 Will-Change를
사용한다면 변환될지도 모르는 부분을 미리 준비하여 이러한 비효율적인 상황을 사전에 방지할 수 있지만 이 또한 남용하게 되면 랜더링
좋지 못하다.
이렇게 준비 된 요소들은 compositon 단계에서 배치 및 구성이 된다. layout에 변화가 생기지 않는 이 단계에서 수정이 이루어지는 것이
효율적이다.
이를 위해 각 css 요소의 layout shift 추이를 살펴봐야 한다.

transform 요소는 위와 같이 크롬에서 layout shift의 변화가 일어나지 않은 채 composition(초록색) 단계에서만 이루어 지는 것을 확인
할 수 있다.
실제 위의 소스 코드를 top과 left를 이용했을 때와 traslate를 이용했을 때의 퍼포먼스를 보면,


translate를 이용할 경우는 퍼포먼스 상 안정적인 모습을 보여주는 반면에, top/left을 이용했을 경우는 shift error가 발생하였음을 확인
할 수 있다. 이는 통상 layout shift의 16ms의 범주를 벗어나 발생하는 오류로서, 퍼포먼스의 저하를 불러일으키기 때문에 최소화되어야
한다.
'HTML CSS' 카테고리의 다른 글
| float 속성을 이용하여 header-menu 위치 조정 (0) | 2021.10.06 |
|---|---|
| Semantic-Web과 SemanticTags의 차이 (0) | 2021.10.05 |
| 이벤트 제어(pointer-events) 속성을 통해 팝업창 비활성화 (0) | 2021.07.19 |
| 동적 Tabs (0) | 2021.07.07 |
| html, body 높이값 초기화 (0) | 2021.05.16 |
