티스토리 뷰
https://choi95.tistory.com/175
Carousel Slide 기능 Component로 분립
Issue 위 Carousel Slide 기능은 해당 Main Page 뿐만 아니라 다른 Page 내에서도 쓰이기 때문에 따로 컴포넌트로 분립할 필요가 있음을 확인하였다. Carousel Slide 기능이 리스트 형식에서 제대로 동작하기
choi95.tistory.com


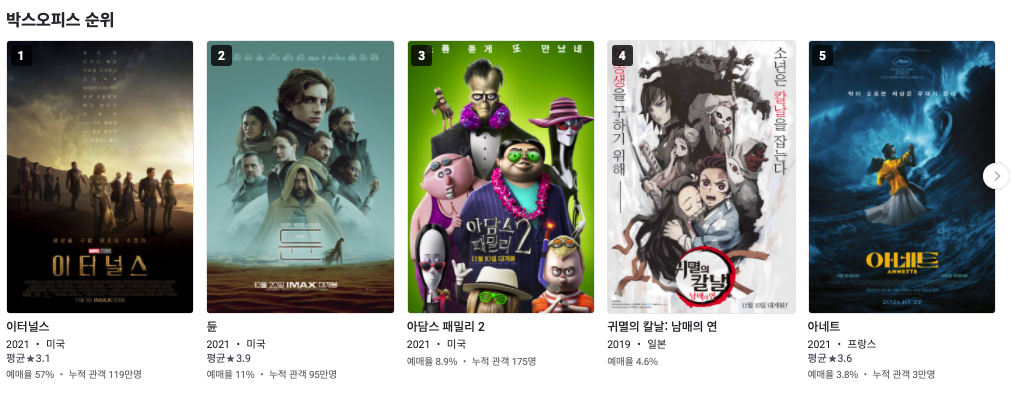
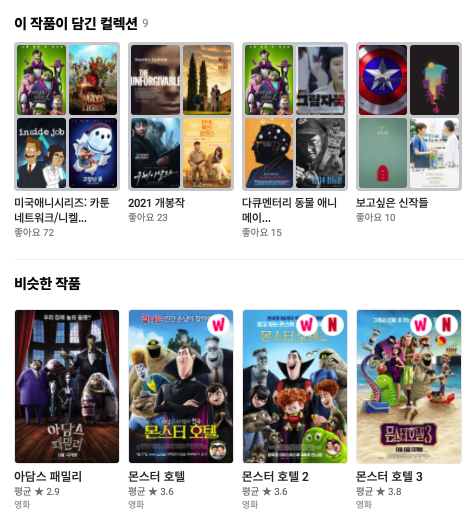
이전 포스팅에서 Carousel Slide 기능 내에 쓰인 Feeds Layout은 총 2개이다.
해당 Layout 형식은 Main Page 내에서 뿐만 아니라 여러 다른 Page 내에서도 공통적으로 쓰인다.

이를 위해 임의로 Layout Type 값을 props로 넘겨주어 Type 값에 따라 다른 형식의 Feeds List가 조건부 랜더링되도록 다음과 같이 MovieList 컴포넌트를 리팩토링해주었다.
static getDerivedStateFromProps(nextProps, prevState) {
let { type, movieListData } = nextProps;
let { curFeedsType } = prevState;
if (!type) return null;
if (type !== curFeedsType)
return { curFeedsType: type, curMovieListData: movieListData };
}라이프 사이클 메서드 중 getDerivedStateFromProps()를 사용하여 부모 컴포넌트에서 넘겨 준 type 값에 따라 MovieList 내의 state 값에 각기 다른 형식의 Data List와 현재 type값을 적재해 주었다.
그 다음으론 해당 MovieList 컴포넌트의 render() 메서드에서 state에 저장된 type 값에 맞춰서 map() 메서드를 사용함으로써 조건부 랜더링을 구현하였다.
render() {
let { curFeedsType, curMovieListData } = this.state;
// curFeedsType은 현재 참조되는 type 값, curMovieListData는 참조된 type값에 맞는 DataList가 저장
if (this.isFeedsType(curFeedsType)) {
// type값에 따라 동적으로 조건부 랜더링
return curMovieListData.map(({ id, movieTitle, movieTear, url }) => {
return (
<SoleFeedLayout
key={id}
movieTitle={movieTitle}
movieTear={movieTear}
url={url}
/>
);
});
} else {
return curMovieListData.map(({ id, concept, urls }) => {
return <CollectionFeedLayout key={id} concept={concept} urls={urls} />;
});
}
}'React' 카테고리의 다른 글
| 계산된 속성명을 이용하여 inputHandler 함수 합치기 (0) | 2021.11.14 |
|---|---|
| 특정 값에 Entry 시 데이터 가져오기_Infinite Scroll (0) | 2021.11.14 |
| Carousel Slide 기능 Component로 분립 (0) | 2021.11.07 |
| 명령형 프로그래밍과 선언형 프로그래밍(how / what) (0) | 2021.10.28 |
| 관심사의 분리_JSX 상에서 Inline-style에 대해 (0) | 2021.10.28 |
댓글
