티스토리 뷰
학습의 필요성
브라우저가 랜더링을 하는 과정 중 operation 단계에 관해서 제대로 짚고 넘어가야 할 필요가 있어 본 포스팅을 작성하게 되었다.
operation과 관련되어서는 이전 포스팅에서도 한 번 기록해둔 적은 있으나, 개념적으로만 접근하여 다시 보니 제대로 이해가 되지않아 본 포스팅에서 몇 개의 예시를 토대로 다시 설명해보고자 한다.
https://choi95.tistory.com/5?category=857835
Critical Rendering Path_성능 보장 렌더링
오브젝트를 마우스 커서에 따라 움직이는 스크립트를 다음과 같이 작성하였다. top과 left 속성이 아닌 translate 속성을 이용하여 이를 구현하였는데, 이는 랜더링 성능에서 차이가 있기 때문이
choi95.tistory.com
지금까지 프로젝트 하는 도중 css를 작성 및 적용하면서 제대로 이해가 되지 않은 채 넘어간 부분이 크게 2가지가 있었다.
- 왜 transform-translate 속성 값을 사용하였을 때, 오브젝트의 이동에 대한 기준 값은 유동적이지 않고 항상 처음 위치 그대로 일까?
- 어떤 container 내에서 z-index 값을 아무리 높게 잡아도 해당 오브젝트의 변화는 없는 것일까?
해당 질문에 대한 답에 대해 하나씩 예시를 들며 살펴보자
Critical rendering path(성능 보장 렌더링)
이전 포스팅에서 관련 내용을 기록해두었으나, 한 번 더 예시와 함께 관련 내용을 살펴보자.

위 그림과 같이 Render Tree의 이전과 이후 단계를 크게 Construction 단계와 Operation 단계를 나뉠 수 있다.
Construction 단계에서는 우리가 작성한 마크업 문서인 HTML을 브라우저가 scripting 단계를 거쳐 DOM 트리 구조를 만들고, 본 파일과 바인딩된 관련 css 요소들뿐만 아니라 우리가 정의하지 않은 브라우저에서 기본적으로 설정된 모든 속성값들이 cascading rules에 따라 CSSOM(CSS Object Model)을 만든다.
이렇게 만들어진 DOM과 CSSOM 모델은 웹 상에서 실제 사용자에게 보여질 요소들을 선별하여 Render Tree을 만든다.
이때 하나 중요하게 짚고 넘어가야 할 점 중 하나가 있다.
우리가 어떠한 요소를 안 보이게 처리했다가 특정한 이벤트가 발생하면 해당 요소가 화면에 보이게 하는 애니메이션을 구현하고자 할때, display의 값을 사용한다면 이는 랜더링 과정에 있어서 엄청난 비효율성을 초래할 수 있다.
앞서 말했던 바와 같이 Render Tree는 실제 사용자에게 보여질 요소들을 선별하여 구조를 구성하기 때문에 처음부터 아예 요소가 보여지지 않도록 코드를 구성하였다면, 이 값을 바꾸기 위해서는 공간 점유를 위해 Construction 단계부터 다시 랜더링 과정을 거쳐야 하기 때문이다.
(사실 단계의 차이뿐이지 위에서 설명한 내용이 본 포스팅에서의 질문에 답이다)
이에 display의 값을 직접 바꾸기 보단 visible이나 opacity 속성 값을 효과적이다.
해당 내용에서는 아래 포스팅에서 정리해두었다.
https://choi95.tistory.com/95?category=857835
이벤트 제어(pointer-events) 속성을 통해 팝업창 비활성화
다음과 같이 버튼을 클릭하면 팝업창이 새로 뜨도록 구현하였다. 하지만 다음과 같이 팝업창 컨테이너의 가시성 여부를 결정해주는 것을 CSS 상의 Opacity를 이용한다면, .popup-modal.is--visible { //해
choi95.tistory.com
다시 본론으로 돌아와, Render Tree가 만들어지게 되면 이제는 operation 단계가 진행된다.
operation 단계 중 layout 단계에서는 Render Tree에 적재된 정보를 토대로 전체 레이아웃을 구상한다.
X와 Y 그리고 너비와 높이와 같은 크기들이 이 단계에서 계산이 된다.
즉, 그림을 그리기 전에 미리 얼마만큼 공간을 할당하며 그 공간에 어떤 크기로 요소를 배치해야 될지 계획하는 단계이다.
그 다음으론 paint 단계로 넘어오는데, 이때 유의할 점이 해당 단계에서 바로 브라우저에 그림(편의 상 그림이라고 말하겠다)을 그리는 것이 아니라 우리가 앞선 layout 단계에서 배치해둔 각각의 요소에 대해서 조금씩 잘게 나누어서 이미지(BitMap)를 준비한다.
즉, 각각의 요소에 대해서 레이어 별로 어떻게 그릴지에 대해서 paint를 준비만 해 놓는 것이다.
그렇다면 왜 이렇게 한 번에 모든 요소를 그리지 않고 각 요소들에 대해서 레이어 별로 준비를 하는 것일까?
이는 브라우저가 성능 개선을 하기 위해서이다.
어떤 이벤트가 발생하고 이에 대한 후속 처리로 인해 어떠한 요소의 일부분만이 시각적인 변화가 일어난다고 가정했을때, 만약에 각 요소에 대해서 레이어 별로 나뉘어 있지 않다면 일부분을 바꾸기 위해 브라우저 상의 모든 요소에 대해서 변경을 해줘야 되기 때문에 매우 비효율적이다.
이에 대해 예시를 한번 살펴보자.

해당 이미지 내 웹상에서 랜더링된 화면은 하나의 container 태그 내에 여러 요소가 랩핑되어 있는 가장 단순한 구조를 지니고 있다.
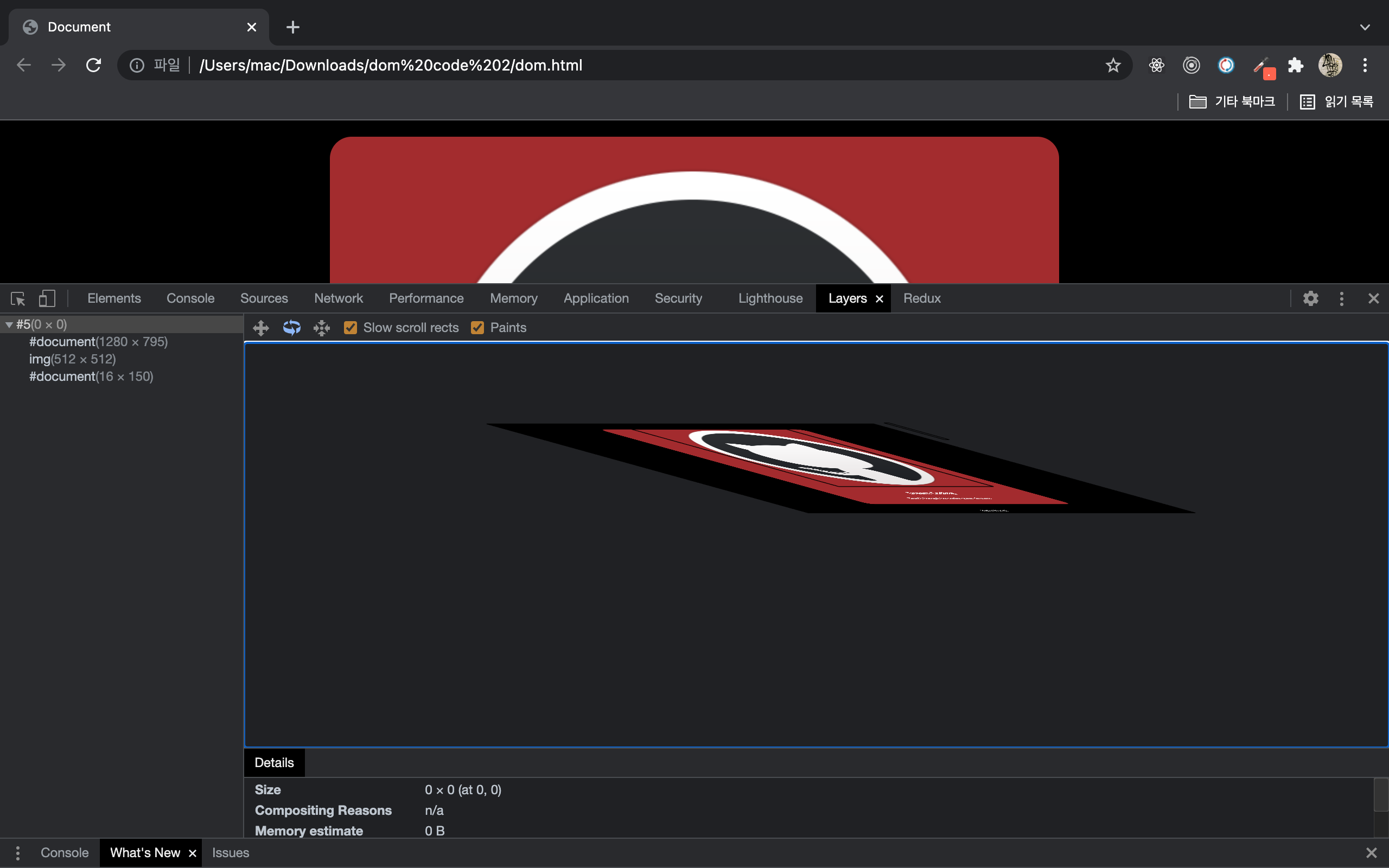
랜더링된 웹페이지를 개발창 도구 내 Layers 형식으로 바꿔 다시 살펴보자.

현재는 모든 요소가 하나의 container 내에 랩핑되어 있기 때문에 레이어가 별도로 나뉘어져 있지 않고 단면으로 구성되어 있다.
여기서 img태그만을 container 내에서 분립하여(실제 분립하는 것은 아니다) 별도의 레이어로 설정해주기 위해 z-index 값을
최대한으로 준 뒤 다시 확인해봐도 위 이미지와 별 다를 바 없음을 확인할 수 있다.
이는 z-index 값을 얼마를 주든간에 container에 해당 img 태그는 랩핑되어 있으며 이는 곧 결국엔 똑같은 레이어로서 표기되기 때문에 랜더링 결과에서 별 다른 차이를 볼 수 없는 것이다.
이러한 문제를 해결하는 데에 있어서 will-change를 이용해 볼 수 있다.
https://developer.mozilla.org/ko/docs/Web/CSS/will-change
will-change - CSS: Cascading Style Sheets | MDN
will-change CSS 속성은 요소에 예상되는 변화의 종류에 관한 힌트를 브라우저에 제공케 한다. 그래서 실제 요소가 변화되기 전에 미리 브라우저는 적절하게 최적화할 수 있다. 이러한 종류의 최
developer.mozilla.org
The will-change CSS property hints to browsers how an element is expected to change. Browsers may set up optimizations before an element is actually changed. These kinds of optimizations can increase the responsiveness of a page by doing potentially expensive work before they are actually required.
wil-change는 특정 요소에 대해서 어떠한 속성 값이 변경될 수 있다는 사실을 브라우저에게 알려주어, 해당 요소에 대해서 별도의 레이어를 준비하도록 동작케 한다.
이렇게되면 img 태그가 포함 된 별도의 레이어만 랜더링 과정을 거치면 되기 때문에 전체 container의 레이어에 대해서 다시 랜더링 과정을 거치지 않아도 되기에 효율적이다.
하지만 will-change와 같은 경우는 전체적인 퍼포먼스의 성능을 저하시킬 수 있는 요지가 있기 때문에 가급적 사용하지 않은 편이 좋다.
(레이어가 너무 많이 생기면 브라우저 상 성능 저하를 발생시킬 수 있다)
이제 마지막으로 그림에서는 나와 있지 않지만 paint 단계에서 준비해 놓은 토대로 실제 요소들을 화면 상에 배치하게 되는 composition 단계를 거치게 된다.
transform-translate 속성 동작 원리
이제 포스팅에서 처음 의문이었던 transform 위치 변경에 대한 기준이 왜 움직일 때마다 동적으로 변하지 않고 원래 위치 값인지에 대해서 어느 정도 짐작할 수 있다.
transform-translate 속성을 사용하게 된다면 layout shift는 일어나지 않은 채 composition 단계에서만 변화가 일어난다.
즉, 기존의 실제 position 값은 그대로 유지된 채, 화면에 랜더링된 결과물이 이동한다는 것이다.
이는 다른 요소의 영역에 대해서 어떠한 영향을 미치지 않음을 의미한다.
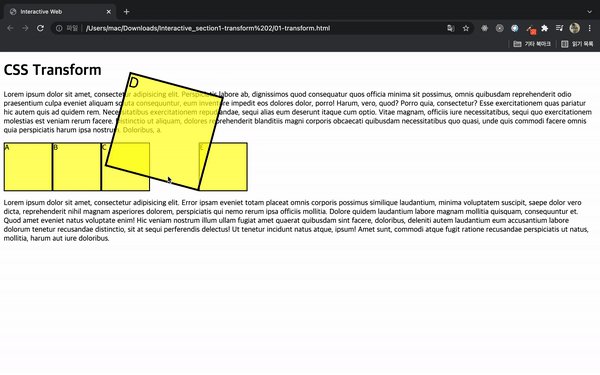
다음 예시 화면을 살펴보자.

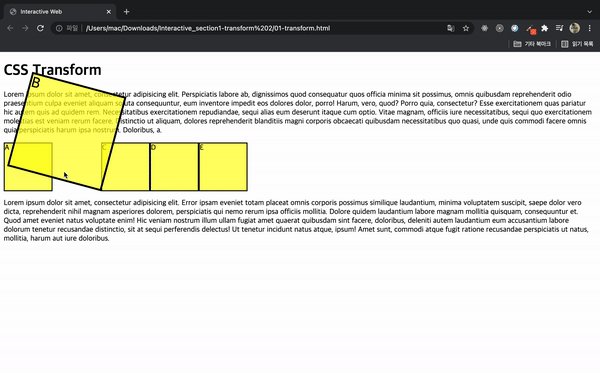
화면에서 본 바와 같이 rotate값을 변경하더라도 주위의 요소에는 어떠한 영향도 주지 않음을 확인할 수 있다.
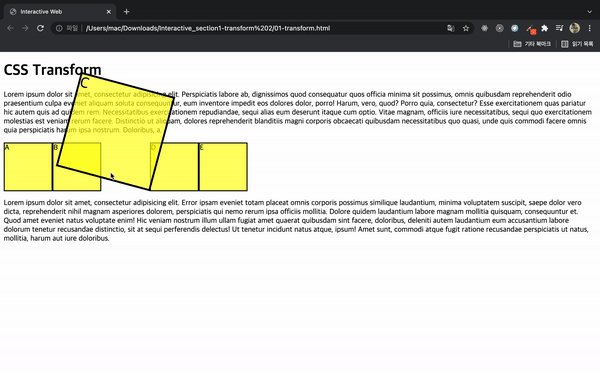
반면에 같은 동작을 wisth와 height값을 변경하여 랜더링하며 다음과 같은 결과가 나온다.

width와 height 값을 이용하여 요소의 스타일을 변경하면 주위의 요소를 밀어내고 위치 값에 영향을 주는 것을 확인할 수 있다.
결론
랜더링 성능을 보장하기 위해서는 단순히 will-change와 같이 특정한 기능을 이용하기 보단 처음부터 마크업의 골격을 제대로 구축하고 스타일 속성 또한 style-shift가 어디까지 미치는지에 대해서 사전에 명확히 인지한 채 유의해서 써야 함을 다시 한 번 확인할 수
있었다.
'HTML CSS' 카테고리의 다른 글
| 공통 속성에 다른 값 적용_SCSS MIXIN (0) | 2021.11.14 |
|---|---|
| position 속성 - relative, absolute, fixed (0) | 2021.10.06 |
| float 속성을 이용하여 header-menu 위치 조정 (0) | 2021.10.06 |
| Semantic-Web과 SemanticTags의 차이 (0) | 2021.10.05 |
| 이벤트 제어(pointer-events) 속성을 통해 팝업창 비활성화 (0) | 2021.07.19 |
