티스토리 뷰
문제
css-loader를 통해 css 파일을 읽어서 JS string 형식으로 변환한 뒤에 html 파일에 적용시켜 주기 위해 style-loader를 사용하였다.
하지만 js 상에서 해당 css파일을 객체로 import 하여 스타일을 적용하는 과정은 성공하였지만 html 파일에 클래스가 부여된 태그들은
해당 css파일의 스타일이 적용되지 않는 문제가 발생하였다.
문제 해결

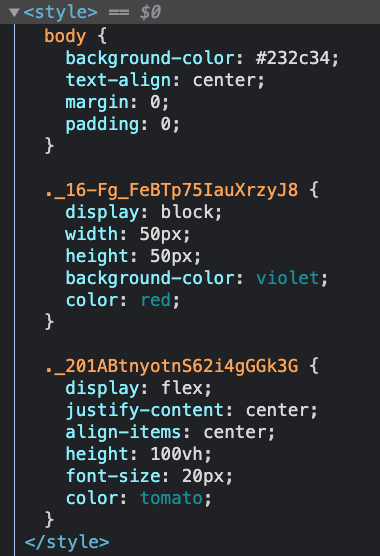
해당 style 태그는 style-loader에 의해 동적으로 생성되어 이후에 html에 추가되었고 이에 대한 결과는 개발 창을 열어 확인한 것이다.
style 태그를 살펴 보면 body와 같이 태그명 선택자는 css파일에 저장되어 있는 그대로 출력되는 반면 클래스명 선택자와 같은 경우는
원래의 클래스명이 아닌 이상한 코드명과 같은 네이밍이 새롭게 부과된 것을 확인할 수 있다.
결과적으로 html파일에 클래스가 부여된 태그들에 style이 적용되지 않은 원인은 정적으로 클래스명이 고정되어 있는 태그가 css파일 내에동적으로 새롭게 바뀐 클래스명과 다르기 때문에 발생한 것이었다.
그렇다면 왜 webpack은 번들링하는 과정에서 css파일 내의 클래스명들을 이러한 고유 식별 번호를 부과하는 것인지 궁금하여 공식 문서를 찾아보았다.
https://webpack.js.org/loaders/css-loader/#scope
css-loader | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
위의 궁금증에 대한 직접적인 답은 나와 있지 않지만 css-loader는 options 객체 프로퍼티 중 module에 의해 해당 문제를 해결할 수 있다는 점과 module 옵션은 css-selectors의 scope를 보장한다는 것을 알았다.
이에 대해 더 찾아 본 결과, 리액트에서의 CSS Module 기능과 매우 흡사하다는 점을 알았다.
CSS Module은 CSS를 모듈화하여 사용하는 방식으로 CSS 클래스를 만들면 자동으로 고유한 클래스네임을 생성하여 스코프를 지역적으로 제한한다
즉, 새롭게 바뀐 클래스명은 고유의 식별 번호로서 스코프를 보장 받기 위함이었다.
프로젝트 단위가 커지게 됨에 따라 스코프(범위) 별로 CSS 클래스를 보장받아야 하는 것은 매우 중요한 과정의 일환이고 적용 사항이지만, 헤당 프로젝트은 컴포넌트 별로 기능 및 페이지를 만드는 것이 아닌 바닐라 JS를 사용하여 싱글 페이지를 만드는 것이 주요 목적이기 때문에 다음과 같이 코드를 수정하였다.
{
test: /\.css$/i,
use: [
{
loader: 'style-loader',
options: {
injectType: 'singletonStyleTag'
}
},
{
loader: 'css-loader'
// options: {
// modules: true
// }
}
]
}
'Webpack' 카테고리의 다른 글
| favicons-webpack-plugin을 copy-webpack-plugin으로 리팩토링하기 (0) | 2021.08.13 |
|---|---|
| favicons-Webpack-plugin을 통해 favicons 이미지 적용하기 (0) | 2021.08.13 |
