티스토리 뷰
문제
window.addEventListener('scroll', function (event) {
let {scrollTop, scrollHeight, clientHeight} = event.target.scrollingElement;
let ratio = (scrollTop / contentHeight) * 100; //전체 문서에 대한 현재 스크롤된 비율를 퍼센트화
scrollBar.style.transform = `translateX(-${100 - ratio}%)`;
scrollBar.style.transition = 'transform 0.5s ease-out';
})다음과 같이 스크롤된 비율에 따라 Scroll Indicator가 동적으로 움직이도록 코드를 구현하였다.
하지만 스크롤이 끝까지 내려갔음에도 Scroll Indicator는 끝까지 이동하지 않는 문제가 발생하였다.
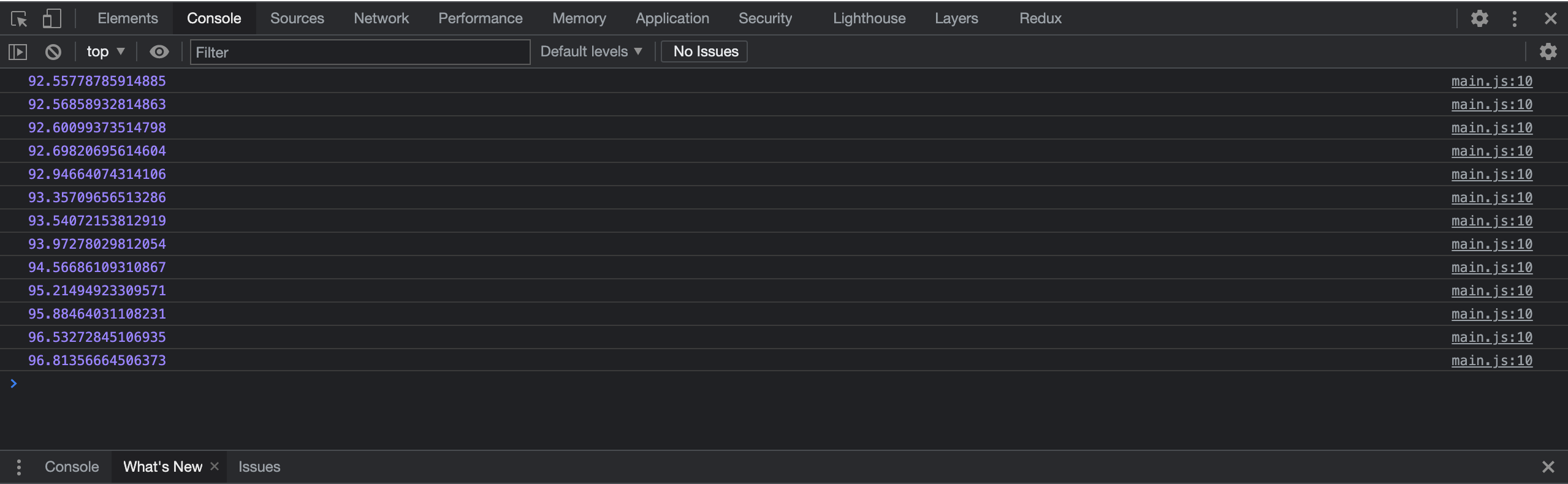
콘솔창을 통해 스크롤을 끝까지 내려갔을 때 값을 확인해보니

100%의 수치가 나와야 될 비율이 96%가량에서 멈춰 있었다.
문제 해결
최초 스크롤되지 않는 상태에서는 스크롤 진행 상황이 0%이어야 한다. 그런데 clientHeight가 포함된 총 높이에서는 스크롤되지 않고 진행률에 포함하지 않아야 할 clientHeight 만큼의 높이가 쌓여있기 때문에 이 높이만큼을 제외해야 했던 것이다.
window.addEventListener('scroll', function (event) {
let {scrollTop, scrollHeight, clientHeight} = event.target.scrollingElement;
let contentHeight = scrollHeight - clientHeight;
let ratio = (scrollTop / contentHeight) * 100;
scrollBar.style.transform = `translateX(-${100 - ratio}%)`;
scrollBar.style.transition = 'transform 0.5 ease-out';
})다음과 같이 contentHeight 라는 새로운 변수를 선언해 준 뒤, 문서의 총 높이(스크롤 대상의 총 높이)에서 웹 브라우저 창(내용이 보여지는 영역)의 높이만큼을 빼준 값으로 초기화해주었고, 이 값으로 비율을 계산하였다.
'JS' 카테고리의 다른 글
| formData의 값을 참조 및 사용 (0) | 2021.07.30 |
|---|---|
| CustomEvent로 특정 이벤트 기능 분리 (0) | 2021.07.28 |
| 이벤트 핸들러 this 바인딩 문제 (0) | 2021.07.25 |
| JS 상에서 어트리뷰트에 객체 동적 할당 (0) | 2021.07.25 |
| 스크롤 위치 가져오기 (0) | 2021.07.23 |
댓글
