티스토리 뷰

Issue
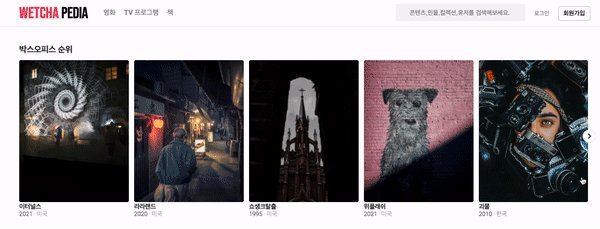
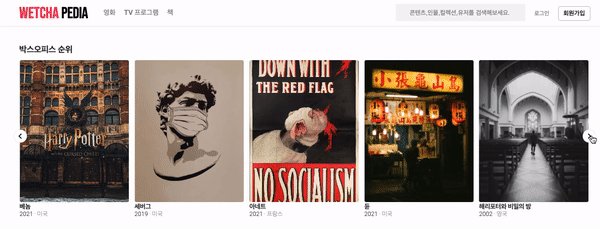
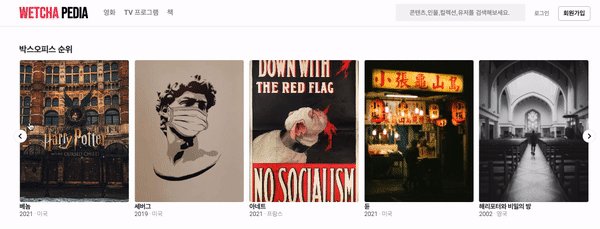
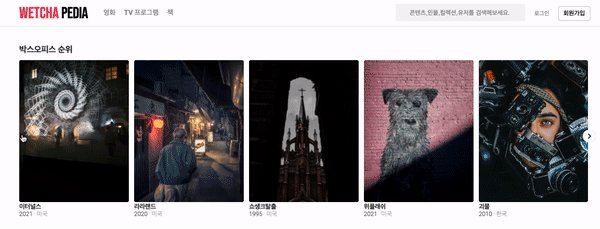
위 Carousel Slide 기능은 해당 Main Page 뿐만 아니라 다른 Page 내에서도 쓰이기 때문에 따로 컴포넌트로 분립할 필요가 있음을 확인하였다.
Carousel Slide 기능이 리스트 형식에서 제대로 동작하기 위해서는, 해당 리스트 요소들이 Wrapper인 Carousel Slide 태그 내부로 들어가야 한다.
Solution
우선은 다음과 같이 리스트 요소를 동적으로 생성해 주는 MovieList 컴포넌트를 따로 분리하여 주었다.
(Feed Layout 또한 나중에 재활용하기 위해 Presentation Component로 따로 분리하여 주었다)
render() {
let { curFeedsType, curMovieListData } = this.state;
if (this.isFeedsType(curFeedsType)) {
return curMovieListData.map(({ id, movieTitle, movieTear, url }) => {
return (
<SoleFeedLayout
key={id}
movieTitle={movieTitle}
movieTear={movieTear}
url={url}
/>
);
});
}
( ... )
}
다음으론 MovieList 컴포넌트에서 랜더링 된 Feed List에 Carousel Slide 기능을 적용해주기 위해서 관련 동작을 담당하는 컴포넌트를 아래와 같이 컴포넌트로 따로 만들어 주었다.
그리고 MovieList 컴포넌트를 Carousel Slide 내부에서 동작할 수 있도록 this.props.children을 사용하였다.
(this.props.children은 MovieList Component를 바인딩하고 있다)
render() {
let { curTranslateX, curScrollLeftPos } = this.state;
let { children } = this.props;
return (
<>
<div className="feedsCarousel" onScroll={this.moveToX}> // moveToX() 메서드는 Slide Swipping이 되도록 동작한다.
<ul
className="carouselSlider"
style={{ transform: `translateX(${curTranslateX}%)` }}
>
{children}
</ul>
</div>
( ... )
</>
);
}최종적으로 최상위 부모 컴포넌트에서 위 두 컴포넌트를 import하여 다음과 같이 코드를 작성하여 계층화 시켰다.
render() {
let { soleFeedsData, collectionFeedsData } = this.state;
return (
<article className="feeds">
{soleFeedsData.map(({ category, movieList }, index) => {
return (
<section key={index} className="feedsContainer">
<div className="feedsCategoryNameContainer">
<p className="feedsCategoryName">{category}</p>
</div>
<CarouselSlide> // Carousel Slide 기능을 사용하고 싶은 list 형식에 모두 적용할 수 있음
<MovieList type="movieListType" movieListData={movieList} /> // this.props.children 바인딩 가능
</CarouselSlide>
</section>
);
})}
( ... )
</article>
);
}'React' 카테고리의 다른 글
| 특정 값에 Entry 시 데이터 가져오기_Infinite Scroll (0) | 2021.11.14 |
|---|---|
| Type 값에 따라 조건부 랜더링_getDerivedStateFromProps (0) | 2021.11.07 |
| 명령형 프로그래밍과 선언형 프로그래밍(how / what) (0) | 2021.10.28 |
| 관심사의 분리_JSX 상에서 Inline-style에 대해 (0) | 2021.10.28 |
| 리액트 메서드 내 this 바인딩 문제 (0) | 2021.10.24 |
댓글
