티스토리 뷰
Issue
프로젝트 중, 로컬 PC에서 가져 온 이미지를 preview로 보여주며 저장하는 기능 구현이 필요했다.
처음에는 간단한 기능 구현일 줄 알았지만 생각보다 많은 시행착오를 겪었기에 해당 내용을 포스팅하고자 한다.
Code
1) Input 스타일 커스터마이징
우선, Input 태그 내에 'type=file' 속성을 지정해주면 로컬 PC에서 이미지 소스를 가져올 수 있지만 기본 지정 스타일이 원하던 방향이 아니기에 다음과 같이 JSX를 작성하였다.
<>
<S.FileBox>
<S.FileLabel htmlFor="file">내 PC에서 불러오기</S.FileLabel>
<S.FetchLocalPC type="file" id="file" onChange={storeImage}/>
</S.FileBox>
<>실제 로컬 PC에서 이미지를 가져오는 기능은 FetchLocalPC 컴포넌트이지만 스타일을 커스터마이징하기 위해서 FileLabel 컴포넌트를 따로 만들어 두 컴포넌트에 다음과 같이 스타일을 지정해주었다.
export const FileLabel = styled.label`
padding: 20px 50px;
border: 1px solid #f0f0f0;
border-radius: 2px;
font-size: 20px;
line-height: 3;
background-color: #f0f0f0;
color: #616161;
cursor: pointer;
`;
export const FetchLocalPC = styled.input`
position: absolute;
width: 0;
height: 0;
padding: 0;
overflow: hidden;
border: 0;
`;기능을 담당하는 FetchLocalPC 컴포넌트의 위치값과 스타일을 모두 초기화해주고 실제 스타일을 담당할 FileLabel 컴포넌트에 원하는 CSS 속성을 지정해줌으로써 스타일을 커스터마이징 해주었다.
2) 이벤트가 발생할 때 File 인터페이스 참조하기
해당 input 태그에서 click 이벤트가 발생하였을 때 로컬 PC에서 가져온 이미지에 대한 정보를 가져오기 위해서 files 참조하였다.
https://developer.mozilla.org/ko/docs/Web/API/File
File - Web API | MDN
File 인터페이스는 파일에 대한 정보를 제공하고, 웹 페이지의 JavaScript가 해당 내용에 접근할 수 있는 방법을 제공합니다.
developer.mozilla.org
File 인터페이스는 파일에 대한 정보를 제공하고, 웹 페이지의 JavaScript가 해당 내용에 접근할 수 있는 방법을 제공합니다. File 객체는 보통 FileList 객체에서 가져올 수 있습니다.
다음은 fileList를 참조하고 있는 files에 프로퍼티에 대한 콘솔 결과이다.
FileList {0: File, length: 1}0: FilelastModified: 1648878872817lastModifiedDate: Sat Apr 02 2022 14:54:32 GMT+0900 (한국 표준시) {}name: "image4.jpeg"size: 79784type: "image/jpeg"webkitRelativePath: ""[[Prototype]]: Filelength: 1[[Prototype]]: FileList
해당 프로젝트에선 단일 이미지 선택 기능 밖에 필요없기 때문에 다음과 같이 fileList 내에서 0번째 인덱스에 적재된 file 인터페이스 값을 참조하였다.
const storeImage = async (e: React.ChangeEvent<HTMLInputElement>) => {
// 해당 async/await 구문이 왜 필요한지 뒤에 단계에서 설명
const target = e.target as HTMLInputElement;
const result = target.files && await parseFile(target.files[0]);
}
3) 비동기 작업과 함께 FileReader 인스턴스 사용
해당 file 인스턴스만을 이용해서는 클라이언트 측에서 이미지 소스를 정상적으로 가져올 수 없다.
이미지 소스를 사용하기 위해서는 FileReader 객체를 사용해야 했다.
https://developer.mozilla.org/ko/docs/Web/API/FileReader
FileReader - Web API | MDN
FileReader 객체는 웹 애플리케이션이 비동기적으로 데이터를 읽기 위하여 읽을 파일을 가리키는File 혹은 Blob 객체를 이용해 파일의 내용을(혹은 raw data버퍼로) 읽고 사용자의 컴퓨터에 저장하는
developer.mozilla.org
FileReader 객체는 웹 애플리케이션이 비동기적으로 데이터를 읽기 위하여 읽을 파일을 가리키는 File 혹은 Blob 객체를 이용해 파일의 내용을(혹은 raw data버퍼로) 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 해줍니다.
const processFile = (currentFile: File): Promise<string | ArrayBuffer | null> => {
return new Promise(resolve => {
const reader = new FileReader();
reader.readAsDataURL(currentFile);
reader.onload = () => {
const result = reader.result;
resolve(result);
}
})
}FileReader 객체 중 readAsDataURL 메서드는 File 객체를 웹 어플리케이션에서 읽을 수 있도록 Buffer 형식으로 변환한다.
여기서 중요한 점은 onload 메서드이다.
onload 메서드는 FileReader 객체가 읽기 작업을 마치고 어떠한 작업을 할지 콜백 함수를 인자로 넘기는데, 이때 해당 콜백 함수의 실행이 비동기적으로 발생한다.
비동기 작업(pending 상태)이 제대로 이뤄지기 위해서 다음과 같이 async/await 함수를 사용하여 Promise 객체를 반환받도록 코드를 작성하였다.
export const parseFile = async (currentFile: File) => {
const parsedFile: string | ArrayBuffer | null = await processFile(currentFile);
return parsedFile;
}
ArrayBuffer Type?
타입스크립트로 프로젝트를 하다보니 모든 값에 대한 타입을 지정해줘야 됬는데, FileReader 객체에서 반환한 값의 타입 중ArrayBuffer 라는 타입이 있어, Buffer에 대한 의문이 들었다.https://curryyou.tistory.com/441
자바스크립트 버퍼(Buffer): ArrayBuffer, TypedArray 파헤치기!
자바스크립트는 바이너리 데이터를 다루기 위한 방법으로 버퍼(Buffer)를 구현한 ArrayBuffer, ArrayBufferView를 제공한다. 이번 글에서 다룰 내용을 요약하면 아래와 같다. 1. 버퍼(Buffer)란? - 임시로 바
curryyou.tistory.com
해당 포스팅에서 Buffer 개념에 대해서 확인할 수 있었다.
자바스크립트의 버퍼란 특정 크기의 메모리 공간에 바이너리 데이터를 저장해두는 객체이다.
자바스크립트는 기본적으로 사용자가 메모리에 직접 지정하는 것을 허용하지 않는다.
하지만 자바스크립트의 용도가 다양해지면서 오디오, 비디오 및 웹소켓 통신에서 사용하는 Raw Binary Data를 직접 다룰 필요가 생겼기 때문에 메모리의 효율성을 높이기 위해 Buffer를 제공하는 것이다.
(이 중 ArrayBuffer는 개발자가 지정한 메모리 크기만큼의 바이너리 데이터를 저장하는 객체이다)
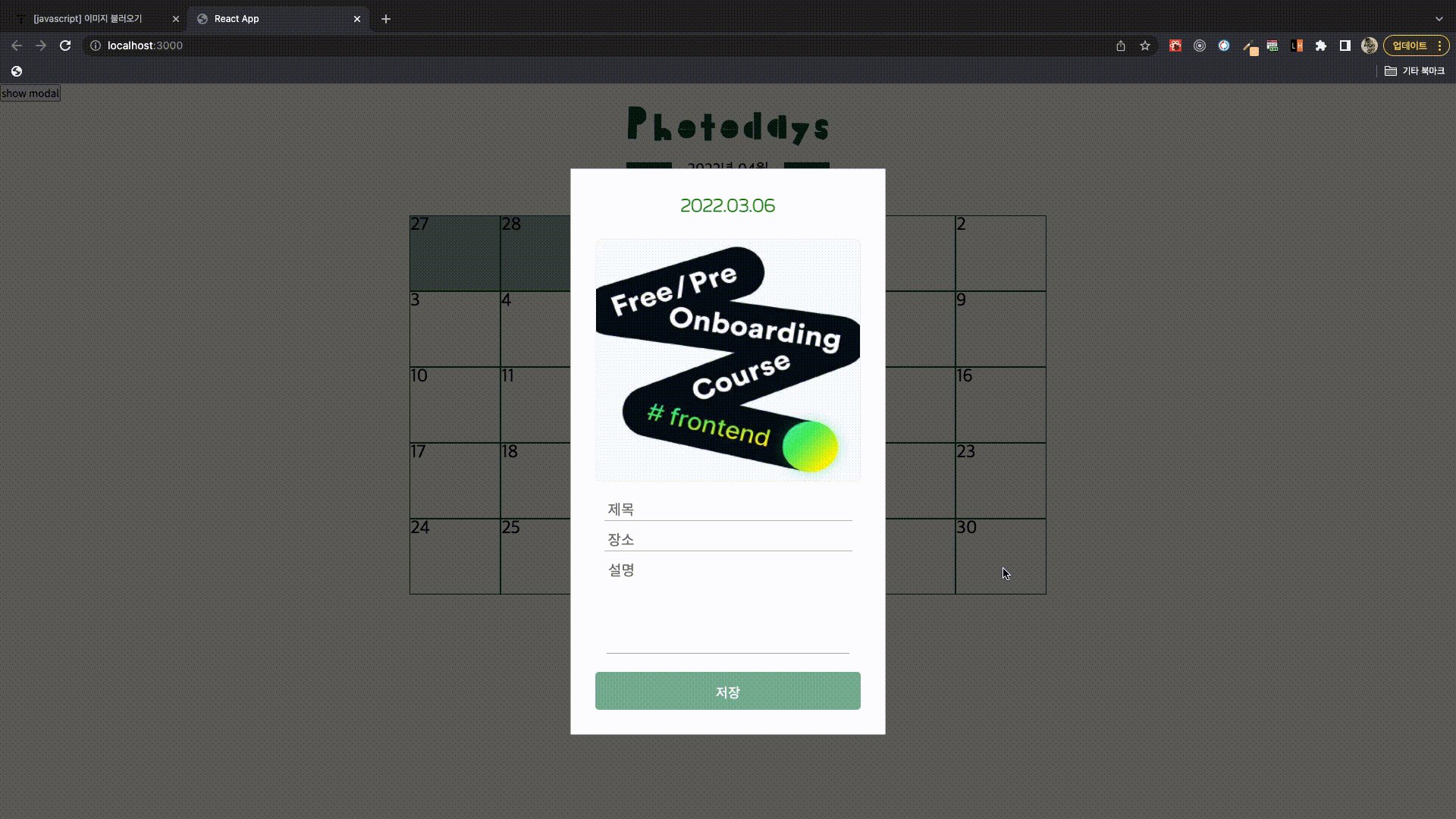
구현 영상

'TS' 카테고리의 다른 글
| 타입스크립트 상에서 svg 파일을 컴포넌트로서 import할 때 문제 (0) | 2022.04.11 |
|---|---|
| react-redux에 typescript 활용하기_typesafe-actions 라이브러리 사용기 (1) | 2022.04.07 |
| event.target property 접근_as를 통한 타입 단언(Type Assertion) (0) | 2022.03.26 |
| Promise 리턴 타입 오류 (0) | 2022.03.26 |
| React 컴포넌트 간에 props 데이터 전달 과정에서의 type error (0) | 2022.03.26 |
